Tistory를 위한 Dveamer Ads
- 공지사항 페이지
- 다른 가이드 : SNS, 일반 블로그, 네이버 블로그, Tistory 블로그
할인률과 별점이 높은 상품들로 자동으로 바뀌어가며 진열됩니다. 게다가 애드센스(Google AdSense) 처럼 손쉽게 설정 가능합니다.
광고는 Dveamer Ads에게 맡기시고 블로그의 컨텐츠에 집중하세요.
2018년도부터 쿠팡에서 쿠팡 파트너스라는 서비스를 오픈했습니다. 파트너로 등록하시면 상품링크를 만들 수 있고 블로그나 SNS를 통해 사람들에게 공유할 수 있고 사람들이 해당 링크를 통해 상품을 구매하면 n %의 수익을 얻게 됩니다.
꽤나 재미있는 서비스로 보여서 블로그에 설치해봤고 수익을 얻을 수 있었습니다.
근데 블로그에 광고를 올리다보니 불편한 점을 발견할 수 있었습니다.
맨날 똑같은 광고만 진열되서 클릭 효과가 없고
좋은 상품을 직접 골라서 링크를 만들고 블로그에 올리는 과정에서 너무 많은 시간이 사용됐습니다. 게다가 가격이 변경되고 링크가 깨지면 어떻게 해야할지 답이 없었습니다.
기존에 사용하던 구글 애드센스의 경우는 블로그에 자리만 내주면 알아서 여러가지 광고를 진열해줘서 편했는데..!!
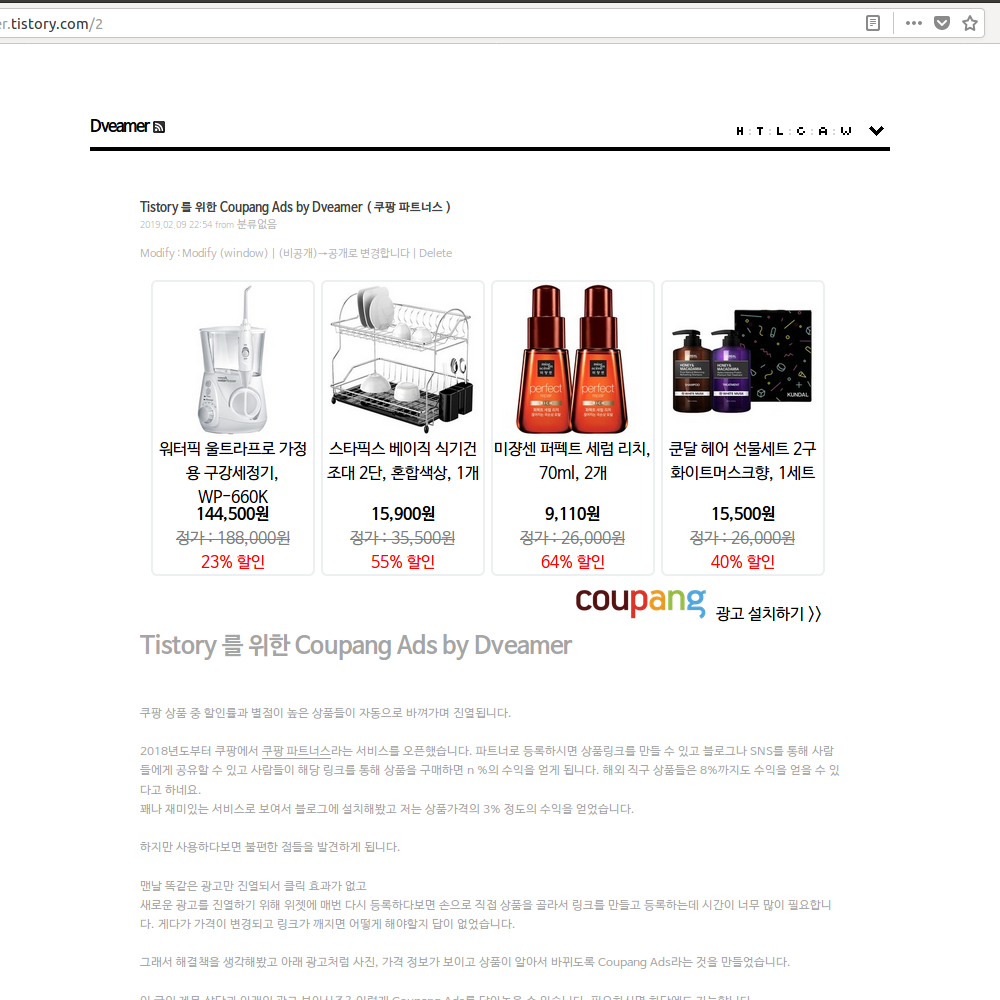
그래서 해결책을 생각해봤고 아래 광고처럼 사진, 가격 정보가 보이고 상품이 알아서 바뀌도록 Coupang Ads라는 것을 만들었습니다.
보여드리기 위해 만들어둔 샘플 Tistory입니다. 글 상단에 광고가 붙으신거 보이시죠?

블로거 분들은 상품과 링크를 관리하실 필요 없고 걸어만 두시면 됩니다. 그러면 제가 뒤에서 좋은 상품들을 구해오고 상품 가격과 링크들은 관리하는 작업을 하고 있을 겁니다. 물론 저도 직접하진 않고 자동으로 처리되도록 컴퓨터에게 부탁해두는 거죠.
참고로 새로고침을 계속 누르셔도 상품진열이 매번 바뀌지는 않고 대략 1분마다 바뀌게 됩니다.
사용법
블로그 꾸미기에서 HTML을 편집해야합니다.
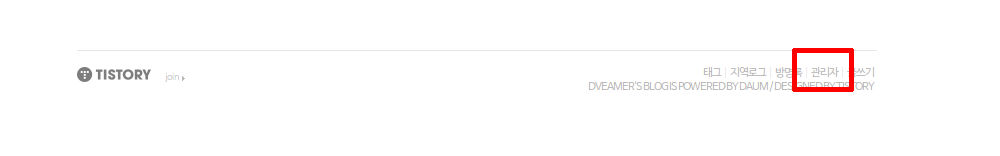
먼저 관리자 화면으로 가셔야 합니다. 저의 테마의 경우에는 화면 가장 아래에 버튼이 있었습니다.

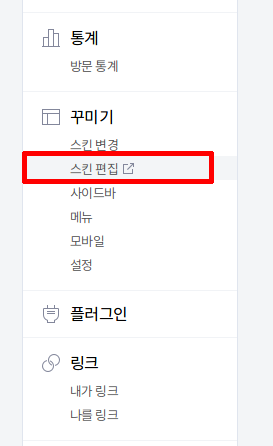
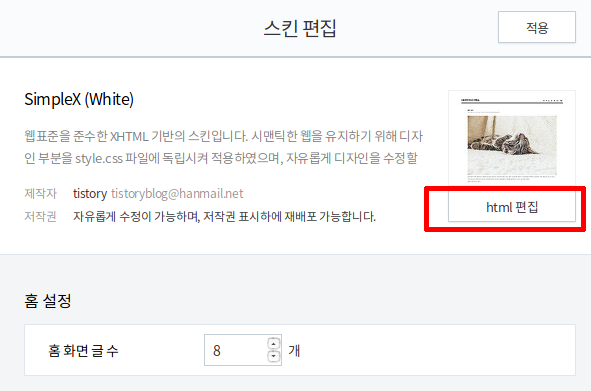
관리 화면으로 넘어가면 왼쪽 중간의 "꾸미기 > 스킨편집" 을 눌러주세요. 스킨편집으로 넘어가면 오른쪽 상단의 "HTML 편집" 버튼을 눌러주시면 됩니다.


그러면 화면이 바뀌면서 오른쪽에 굉장히 복잡해보이는 영문자들이 뿌려질 겁니다. 정신 잃지 마시고 제 설명만 따라가시면 됩니다.
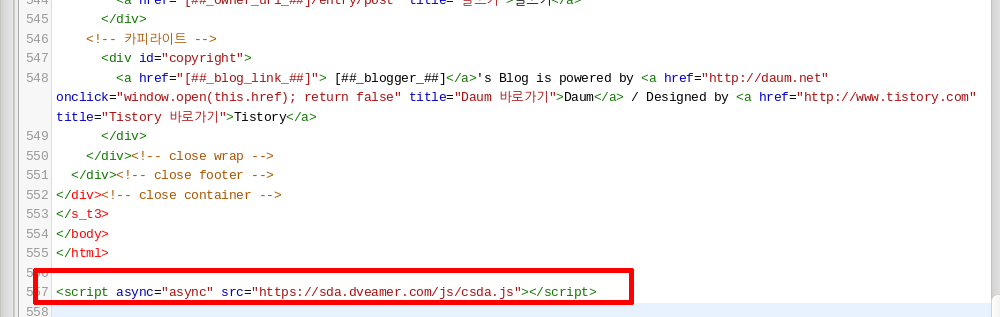
가장 아래로 이동합니다. 스크롤을 최대한 내리시면 됩니다. 줄번호 550 정도쯤가지 내려가시면 끝이 보이실거에요. 거기에 아래 스크립트를 복사해서 붙여넣어주세요.
1 | <script async="async" src="https://sda.dveamer.com/js/csda.js"></script> |

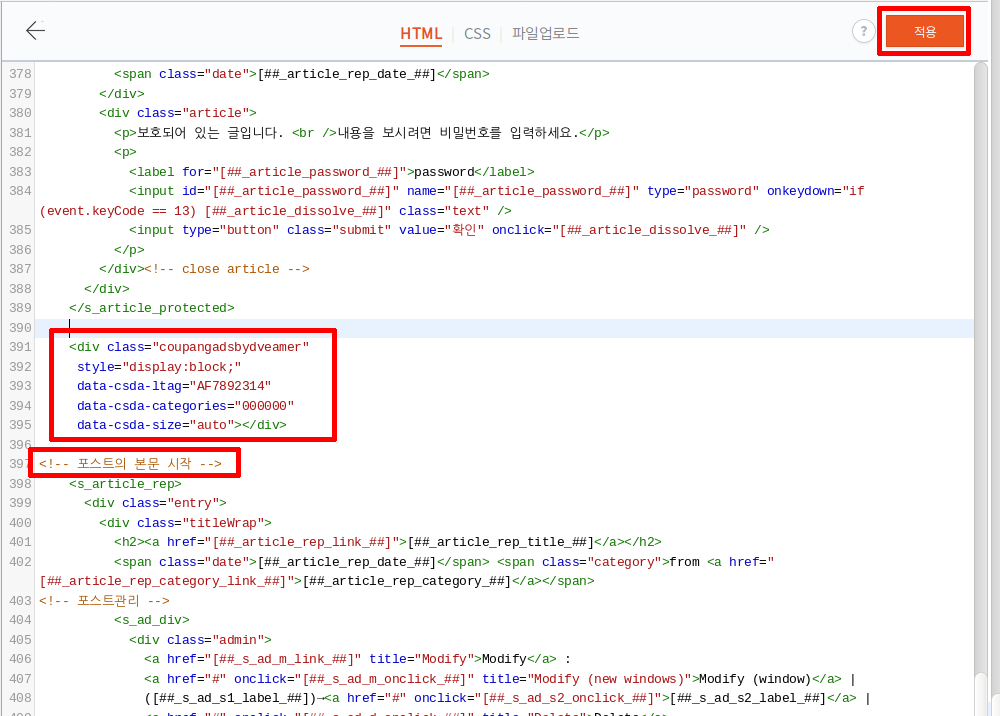
HTML 편집기에서 CTRL+F를 눌러서 "포스트 본문 내용" 혹은 "<s_article_rep>" 이라고 검색을 해주시면 줄 번호 390 정도로 이동되실겁니다. 사용하시는 스킨에 따라 줄 번호는 다를 수 있습니다.
"포스트 본문 내용" 혹은 "<s_article_rep>" 이라는 문구 윗줄에 아래의 스크립트를 복사해 붙여 넣습니다. 그리고 "data-csda-ltag"의 값으로 적혀있는 "AF7892314" 값을 본인의 쿠팡파트너스 ID로 변경하세요. 스크립트 붙여넣고 수정까지 완료하셨으면 오른쪽 상단의 "적용" 버튼을 눌러주시면 끝입니다.
1 2 3 4 | <div class="coupangadsbydveamer" style="display:block;" data-csda-ltag="AF7892314" data-csda-categories="000000" data-csda-size="auto"></div> |

쿠팡파트너스 ID는 쿠팡 파트너스에 가입하실 때 발급받은 AF7892314 와 같은 형태의 ID입니다. 만약에 ID를 변경하지 않으신다면 수익은 모두 제게 넘어오니 꼭 변경하세요. 만약 저를 위해 변경하지 않으실 분이 계신다면 정말 감사드립니다 ^_^
그리고 진열되는 상품의 개수를 직접 조절하고 싶다면 "data-csda-size"의 값에 보여진 "auto"를 지우고 숫자를 넣어주시면 됩니다. "style"을 수정하시면 CSS 조절도 가능합니다.
블로그에 특정 카테고리의 상품만 보여주고 싶다면 "data-csda-categories"의 값을 수정하거나 추가하시면 됩니다. 예를들어, 가전디지털(178255)만 출력하고 싶으시다면 '000000'를 지우시고 '178255'를 넣어주시면 됩니다. 두 종류의 카테고리를 출력하고 싶으시다면 '115673,178255'처럼 콤마(,)로 구분해서 넣어주시면 됩니다. '115673,178255,000000'으로 넣으시면 생활용품과 가전디지털 위주로 출력되지만 다른 상품들도 섞여서 출력됩니다.
- 000000 : 자동
- 115673 : 생활용품
- 115674 : 반려동물용품
- 176522 : 뷰티
- 178255 : 가전디지털
- 184555 : 홈인테리어
- 185669 : 주방용품
- 187477 : 가방/잡화
- 194276 : 식품
- 221934 : 출산유아동
- 305798 : 헬스/건강식품
- 2337 : 명품패션
- 187365 : 신발
- 186764 : 여성패션
- 187069 : 남성패션
- 213514 : 아동패션
- 82 : 기획상품
참고로 모바일에서도 광고를 보이도록 하려면 "관리 > 꾸미기 > 모바일" 로 이동하셔서 "티스토리 모바일웹 자동 연결을 사용하지 않습니다." 로 설정 하셔야 합니다. 그렇게 바꿨더니 블로그 글이 작게 보인다면 반응형 스킨을 사용하지 않고 계신 겁니다. 반응형 스킨으로 변경하시면 모바일에서 접속시에는 모바일에 적절한 크기로 글들이 배치되고 광고도 출력됩니다.
지금까지 화면 상단에 광고를 넣는 방법을 설명드렸습니다. 근데 사실 하단에도 넣을 수 있습니다. 두 번째 붙여넣었던 스크립트를 상단이 아닌 하단의 HTML 위치에 넣으시면 됩니다. 상단/하단의 광고는 1번만 설정하면 모든 글에 적용되고 새로운 글을 작성하셨다고 추가적인 작업이 필요하진 않습니다.
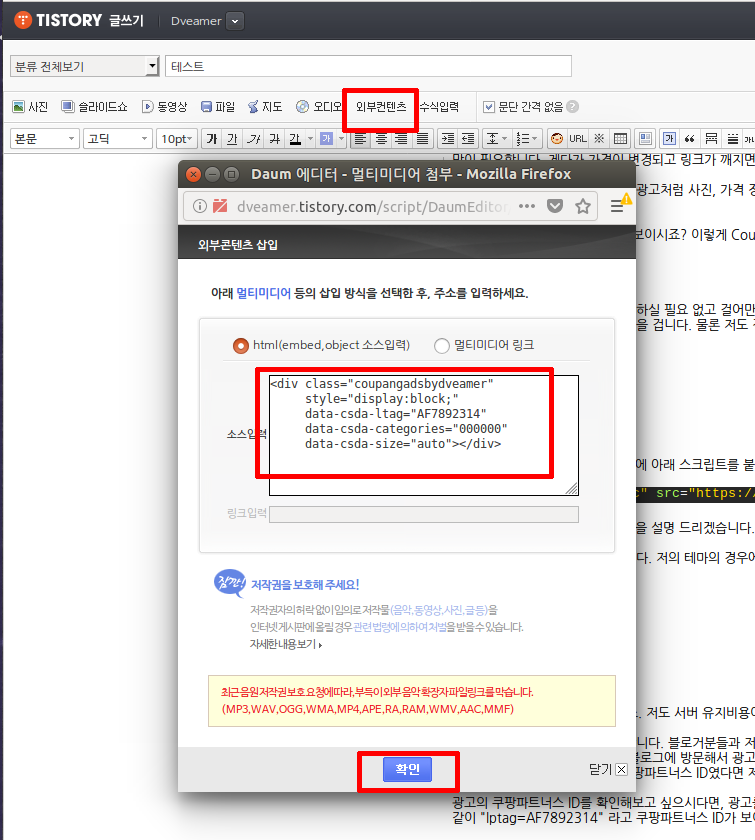
만약 글 본문 중간에 광고를 넣고 싶으시다면 매번 아래와 같은 작업을 진행해주셔야 합니다.
일단 삽입하려고 하는 부분에 커서를 위치시켜두시고 "외부컨텐츠" 버튼을 눌러주세요. 그러면 팝업창이 뜰겁니다. 거기에 아까 사용했던 스크립트를 붙여 넣어 주시고 "확인" 버튼을 눌러주시면 됩니다.
1 2 3 4 | <div class="coupangadsbydveamer" style="display:block;" data-csda-ltag="AF7892314" data-csda-categories="000000" data-csda-size="auto"></div> |

수수료
수수료 정책 페이지에서 확인 바랍니다.
다른 가이드
개발자 연락처
항상 좋은 정보들을 올려주시고 많은 사람들에게 도움을 주고 계신 블로거 분들에게 이 기능이 조금이나마 도움이 되었으면 합니다. 앞으로도 더 즐거운 블로깅 하시기 바라며 사용하시는데 어려우시거나 개선희망 사항이 있으시면 언제든지 연락 주세요.